这插件估计不少写博客的朋友都在用吧, 相对于wordpress默认的单调评论显示方式, wp-recentcomments这个插件无疑会使我们的wordpress更加人性化,给我们的访客更好的用户体验。
wp-recentcomments 究竟有什么用?
它可以在我们博客的侧边栏中显示最新的评论,你也可以根据个人喜好修改显示评论的数量,以及摘要的长度,还可以显示评论都的头像,让你的博客看起来更有个性。1.3版本后的还增加的实现Ajax翻页导航的功能,可以翻页喔,用起来更方便了。好像把这插件的功能说得有点复杂了,其实很简单的。
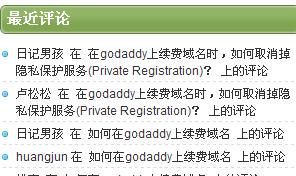
看看在本人博客上截取的评论图你就知道了,
wordpress默认的评论显示方式:

安装上wp-recentcomments这个插件后博客上显示评论的方式:

感觉怎么样? 还不错吧,哈哈!
提供在wordpress.org上的下载地址:wp-recentcomments plugin ,感谢作者 mg12 。
怎么使用wp-recentcomments?
1. 将压缩包解压到 wordpress博客网站根目录/wp-content/plugins/.
2. 登录你的 WordPress 后台, 到 Plugins 页面激活插件 WP-RecentComments.
3. 这里有两种添加方法:
(1) 到 Design -> Widget, 将控件 WP-RecentComments 添加到你的侧边栏.
(2) 打开 sidebar.php, 在适当位置追加以下代码:
<h3>最新评论</h3>
<ul><?php get_recentcomments(); ?></ul>
我只试了第一种方法,因为用这种方法很容易就安装上去了,有用第二种方法的朋友也可以上来分享一下,谢谢。如果在安装这个插件之前已经在 外观 -->小工具 上添加了“最新评论”这个小工具的话,似乎要将它移除,然后重新添加 “最新评论”,我是这样重新添加后才显示正常的。
有兴趣的装上去试试吧,可以让博客增色不少的!
原创文章,转载请注明: 转载自日记男孩的博客
本文地址:好用的显示评论内容插件 wp-recentcomments
转载请注明:日记男孩的博客 » 好用的显示评论内容插件 wp-recentcomments