折腾了一个下午,google上搜索了不少信息,测试了好几种wordpress图像显示的插件,在几乎想要放弃的时候,终于找到了一款我喜欢的插件,适合我博客需要的插个,我找到了它----wp lightbox。估计有不少人在用吧?开始的时候以为终于把找一款好的图片插件的事情给解决了,没想到后来问题竟变成了怎么使用Lightbox这个插件,网上搜索了不少,网上有些方法说得实在是太复杂了,作者readme.txt这个文件里的介绍也是有些复杂的,尝试了好多次,最终顺利的把问题解决了,感谢上帝,因此,今天无论如何也要写下这篇为解决问题而奋斗日志,纪念一下。
需要下载lightbox这款插件的朋友可以在wordpress.org 上下载, 下载地址:点击这里
其实安装这个插件最主要的原因是博客上的有些图片实在是太大了,把我的模板的布局都破坏掉了,虽然wordpress自带有图像缩小功能,但是缩小后的图片看得并不清楚,这不能不说是一个遗憾,但WP丰富的插件确实弥补了这些不足。
lightbox这款插件有什么用?我给大家介绍一下吧,它可以以非常特别的方式来显示图像,点击图片后,页面四周就会逐渐暗淡下来,然后你的图片会慢慢的显示出来,用这种方式来突出显示图像。但是我主要的目的不是这个,我的目的是让我的大图片在日志中以小图片的方式显示,让有不同大小图片日志不至于看起来编排混乱,但当我的访客想要更清晰的查看图像的时候,他们可以通过点击图像来查看原图。
说得有点复杂了,大家看看下面的美女图,点击下看看就会知道这个插件的效果了:
哈哈! 怎么样,感觉不错吧! 现在说下使用方法。
使用方法:
1.下载好文件后解压;
2.上传至 ...wp-content/plugin
3.激活
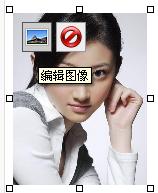
4.点击图片,然后“编辑”,如图:
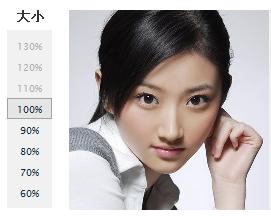
5.此时你可以将大图片缩小:
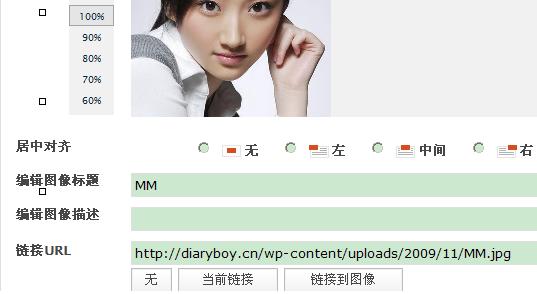
5.在“链接URL”上填入原图片的地址:
Okay, 这样就全部完成了!
可能这个插件的版本比较新,所以设置简单得多了,我刚开始的时候好像下载到了这个插件的老版本,在这步完成后还要切换到HTML代码编辑模式,然后看到类似这样的代码:
<a href="你的大图地址"><img src="你的小图地址"></a>
因为我是用缩小的方式来显示图像,所以这2个地址都是一样的,都是上传后的地址。
然后需要在 href 的前面加上: rel="lightbox"
这样就能正常显示了。 我现在用的版本是不需要这一步的,如果有显示不了的朋友,可以试试加上这一步。
大家如果有好的使用心得,欢迎上来分享!
原创文章,转载请注明: 转载自日记男孩的博客