如何用photoshop实现QQ截图矩形工具的效果? photoshop中最简单的画矩形的方法介绍:
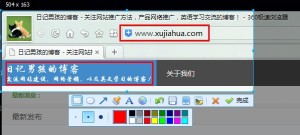
我们知道,QQ截图里面有一项非常好用的工具,就是矩形工具,这项工具非常方便的可以让我们将图片中的重点画出来或者是在截出来的图片上面进行备注,如下图所示,我用QQ截图工具中的矩形工具给自己的网站顶部截了个图并且用红色的矩形框框出了一些重点:
PS中怎么画矩形呢?而且矩形中必须要有外边框。那么对于那些现成的图片,我们需要用photoshop来给这些图片标注重点,实现QQ截图矩形工具的效果,不知道有没有办法实现呢? 答案是肯定的,这里分享一种PS画方框的一种快速实现的方法。
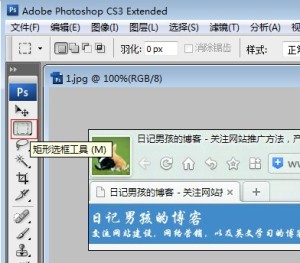
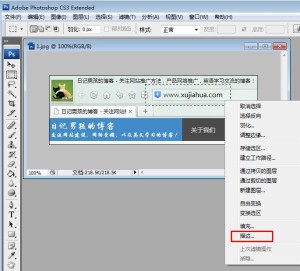
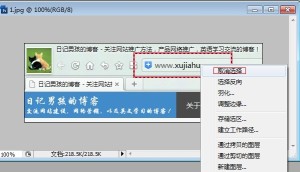
1. 打开 photoshop软件,打开需要标注重点的图片,点击工具栏的“矩形选框工具”,框出重点以后,点击鼠标右键,选择“描边”;如下图:
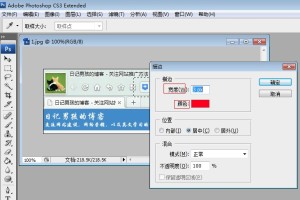
2. 根据自己的需要,进行宽度以及颜色的设定,如下图所示:
3. 完成以后,右键点击“取消选择”:
4. 这样就完成了,如图:
效果 是不是和QQ截图的矩形工具作出来的效果一模一样呢?
当然了,photoshop作为一款专业的图像处理工具,图像处理的能力当然远远强于QQ截图了,只是有些使用QQ太方便了,所以也会少去研究PS了。总的来说,这种方法还是非常快捷简便的,如果你需要对图片做一些标注,需要画很多个方框,像QQ截图那样鼠标快速的划一下一个框就出来了且颜色边框大小可以自定义的话,用这个方法还是可以实现的。
原创文章,转载请注明: 转载自日记男孩的博客
本文地址:如何用photoshop实现QQ截图矩形工具的效果?
转载请注明:日记男孩的博客 » 如何用photoshop实现QQ截图矩形工具的效果?